Themes
Long Teng
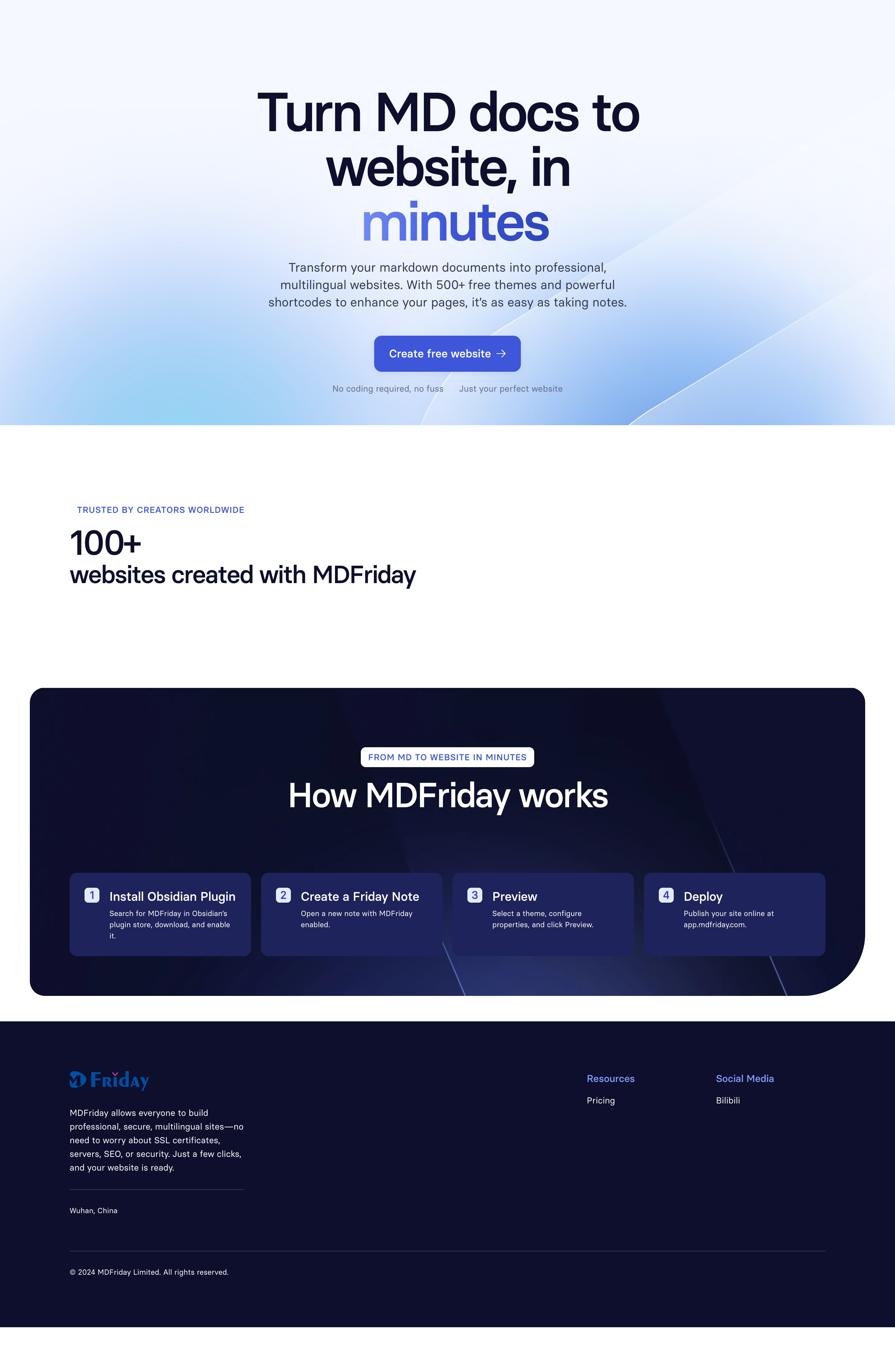
Long Teng is a vibrant product landing page theme inspired by Chinese colors. It is designed to showcase your product or service, highlight its key features, and engage potential users. With flexible configuration options, it’s perfect for creating a visually appealing and effective online presence.

Lóng Téng, meaning “Soaring Dragon,” is a theme crafted to symbolize growth, innovation, and power.
It is designed for creating captivating product launch pages, showcasing your offerings with elegance and clarity.
From highlighting features to telling your product’s story, this theme is tailored for modern and forward-thinking creators.

Features
- Inspired by the Chinese color spectrum
- Configurable Navigation Menu
- Customizable Hero Section with Tagline
- Trust Indicators for Users and Websites
- Clean, Responsive, and Mobile-Friendly Design
- Optimized for Product Showcase Pages
Requirements
- Hugo 0.112.7 or higher
- Go Modules enabled
Installation
Install as Hugo Module
The recommended way to install Lóng Téng is via Hugo Modules.
Step 1: Initialize Hugo Modules
If you haven’t already, initialize Hugo modules in your project:
hugo mod init github.com/your/repo
Step 2: Update config.toml
Add the theme as a module in your configuration file:
[module]
[[module.imports]]
path = "github.com/mdfriday/theme-long-teng"
Step 3: Load and Run
Download the module and run your site:
hugo mod get -u
hugo server --minify
Versioning
This theme follows a simple incremental versioning. e.g. v1, v2 and so on. There might be breaking changes between versions.
If you want lower maintenance, use one of the released versions. If you want to live on the bleeding edge of changes, you can use the main branch and update your website when needed.
Contributing
Extra credits to contributors
Contributions are welcome and I will review and consider pull requests.
Primary goals are:
- Keep it simple.
- Keep minimal (or zero) default configuration.
- Avoid interference with user-defined layouts.
- Avoid using JS if it can be solved by CSS.
Feel free to open issues if you find missing configuration or customisation options.

